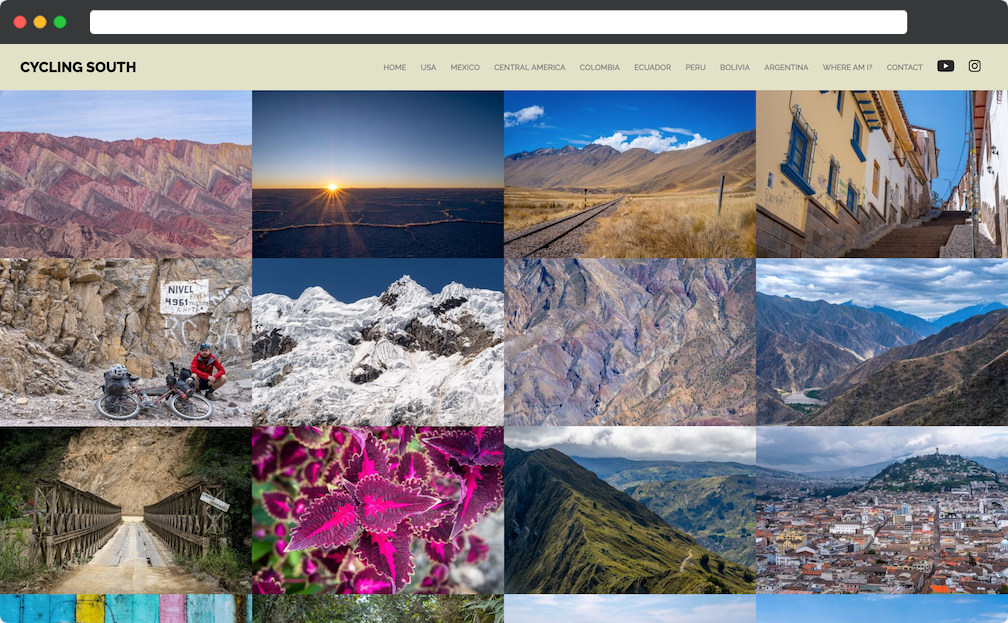
Cycling South Blog
 View Site
View Site
Key Technologies: Strapi CMS, Angular, Responsive Web Design, TypeScript
I recently completed a year long cycle tour through Latin America from
Seattle to northern Argentina (albeit with a pandemic induced hiatus in the middle!) To document this
journey and share my photography I started a blog on the Adobe Portfolio platform. I found Portfolio
not particularly well suited to my needs and so decided to see if I could build something better myself.
My key requirements were that I be able to upload photos and articles easily from the road, retain
design freedom on how the website front end was constructed and for the website to provide an enjoyable
user experience across a variety of end user devices. For these reasons I chose to use a headless CMS
architecture, settling on Strapi, complemented by a front end built using the Angular framework.
I leveraged the capabilities of the Angular framework, such as using dependency injection to inject a
service to resize image files based on viewport size.